Configurar página de error personalizada (Actualizado)
Thu Oct 29 09:47:00 CET 2015 Sergio Raposo Vargas Bugs y Errores, OpenCms 9, Manuales y tutoriales
En muchas ocasiones no prestamos especial atención a las páginas de errores en nuestros sitios web, pero debemos intentar darle la importacia que tiene ya que una buena página de error puede ser la puerta de entrada a otros contenidos de nuestro sitio web.
El escenario más habitual por el que se muestra una página de error es:
- Un enlace desde otras webs que apuntan a contenido antiguo que ya no existe o se ha movido de sitio
- En migraciones de portales donde las rutas han cambiado, los usuarios con marcadores (favoritos) pueden acceder a páginas que se encuentran en otra ubicación
- Directamente un error al teclear una página a mano por parte de un usuario
En cualquier caso, debemos tener en cuenta que la página de error tiene que contener los siguientes elementos:
- Información sobre el error ocurrido y que visualmente el usuario vea claro que se ha producido dicho error
- Menú de navegación principal visible para que el usuario vea el resto de contenidos de nuestro sitio web
- Acceso en lugar destacado al buscador de contenidos que permita al usuario buscar mediane palabra clave el contenido deseado
- Acceso a un formulario de contacto donde el usuario pueda enviar una incidencia en caso de que el contenido no encontrado sea importante
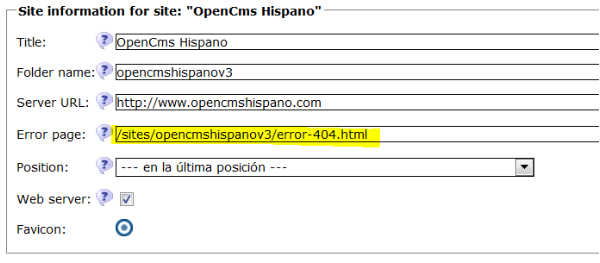
Una vez vista la importancia de una página de error, veamos como se configura en OpenCms. Por defecto OpenCms tiene una página de error estándar localizada en: /system/handler/handle404.html y /system/handler/handle500.html. Lo ideal es poder personalizar la página de error por sites, para ello nos vamos a la vista de administración -> Site Management -> Edit Site, y en el formulario de edición configuramos la ruta de nuestra página de error.
La página de error puede un containerpage situado en cualquier parte de nuestra estructura de carpetas. Podemos aplicar el template y arrastras los contenidos que queramos tal y como hacemos con cualquier otra sección de contenido.
Hay que tener en cuenta que debemos introducir la ruta completa, incluido el /sites/NUESTRO_SITE/:

Para probar que todo funcioan correctamente, podemos intentar acceder a una ruta inesistente bajo nuestro dominio y veremos como se muestra nuestra página de error.
Posibles errores - Solución 1
Un error habitual es que se produzcan fallos en la visualización de la página, que haga que se descuadre todo. Esto se debe a que internamente, OpenCms realiza un forward de la página de error, y es posible que algunos scripts o algún carácter extraño haga que no se vea correctamente. En estos casos, la solución pasa por modificar el forward y cambiarlo por un simple redirect. Para ello, editamos la jsp /system/handler/handle404.html, cambiando en la línea 10:
forwarded = cms.forwardToErrorPage(site.getErrorPage());
Por
response.sendRedirect(cms.link(site.getErrorPage()));
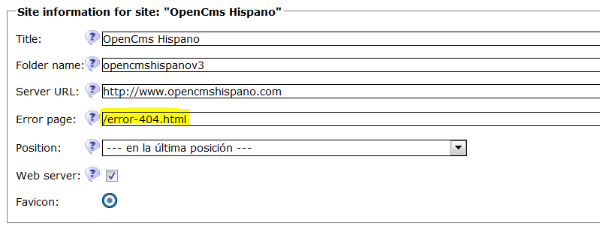
Con este cambio se realizará el redirect a la página que indiquemos, pero a diferencia de la configuración anterior, en la configuración del sites debemos indicar la ruta sin indicar el sites tal que:

Causas y Soluciones - Actualizacion 29/10/2015
Tras seguir investigando las posibles causas del error que se produce en la carga de la página mediante forward hemos encontrado la razón. Hay 2 elementos dentro de nuestros templates que provocan el fallo:
- Los nested containers que generamos utilizando el Template Row y el Layout Row no se cargan correctamente cuando entramos en una página a partir de un forward.
- La etiqueta <cms:bundle> tampoco le sienta demasiado bien en la carga por forward.
Por lo tanto, el consejo que podemos dar a la hora de generar una página de error y utilizar el forward es crear un template más simple para nuestra página de error en la que tengamos en cuenta que no podemos usar Template Row ni Layout Row, y eliminar las etiquetas <cms:bundle>. Con esto ya tendriamos resuelto el tema.
